Brackets 1.0 es un editor de código para diseño web

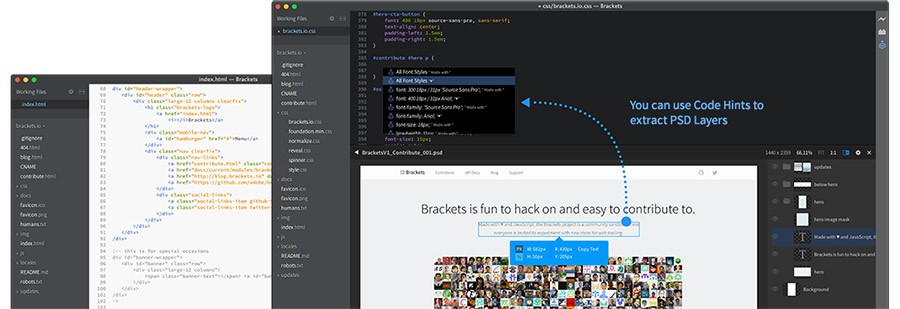
Brackets es un editor de código que ofrece Adobe desde hace varios meses y ahora llega a su versión oficial 1.0. Brackets esta pensado para desarrolladores y diseñadores, ya que permite la lectura de archivos de Photoshop PSD para extraer cosas como fuentes, colores, medidas y gradientes entre otras para agregar a tu hoja de estilos CSS. Otra función que permite es importar diferentes capas de un archivo PSD en diferentes imágenes.
Brackets 1.0 ofrece esta integración con Photoshop con una nueva extensión en beta que se llama Extract for Brackets, aunque puedes descargarlo sin ella en caso de que solamente hagas código sin la necesidad de sacar información de Photoshop. Lo malo es que estas funciones se realizan directamente en la nube, por lo tanto necesitas tener tus documentos de Photoshop en tu cuenta de Creative Cloud de Adobe y tener una conexión activa a internet. Se espera que en versiones nuevas ya se pueda trabajar sin la necesidad de una conexión a internet.
Yo llevo utilizando Brackets varios meses y es un excelente editor de código con bastantes extensiones disponibles que te darán funciones extras prácticamente para lo que necesites.
Si editas CSS, HTML, JavaSCript, LESS, SCSS, PHP y demás lenguajes de programación, Brackets tiene algo para ti. Además es gratis y Open Source.
Existe Sublime Text, Atom, BBEdit, TextWrangler, LightTable y algunos más, pero si no has probado Brackets, es momento de que lo hagas.
¿Tu que editor de código utilizas y porque?
Sitio oficial y descarga: Brackets para OS X.






Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!
Si tu comentario no aparece o es borrado, la causa es:
• no tiene nada que ver con el tema - Brackets 1.0 es un editor de código para diseño web• es para promoción
• es para insultar
• es spam
Si necesitas soporte, puedes utilizar los Foros de Ayuda Apple.
Consigue una imagen para tus comentarios en Gravatar.