Inspeccionar código web en iPhone y iPad
Al realizar sitios en internet, páginas web, blogs, aplicaciones web o como prefieran llamarlas, siempre llega el momento en que necesitamos optimizar ese sitio para teléfonos móviles y tabletas. Hacerlo «responsive» para que su contenido sea presentado de forma correcta sin importar en que plataforma se acceda a el. ¿Te suena familiar?
Dos de esas plataformas móviles con mucha importancia hoy en día son el iPhone y el iPad de Apple, por eso es recomendable que adaptes tu sitio web para estos dispositivos. A continuación puedes conocer como inspeccionar código en ambos para poder hacer correcciones a tus hojas de estilo CSS y que tu página web se vea bien en iPhone, iPod o iPad.
Lo primero que vas a necesitar es Xcode, ya que cuenta con un simulador de iOS que necesitamos para poder inspeccionar el código de las páginas web. Xcode puede ser descargado de forma gratuita en la Mac App Store.
Descarga Xcode

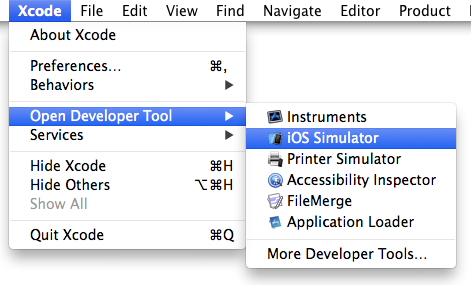
Abre el simulador de iOS
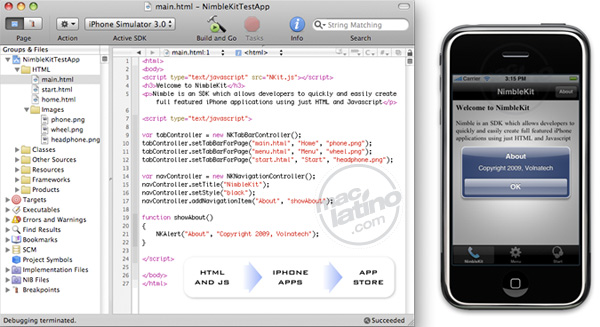
Ya que descargamos Xcode y lo abrimos, ejecuta el simulador de iOS como se muestra en la siguiente imagen.

Eso es todo lo que necesitamos descargar en caso de que no lo tengas ya instalado y ahora pasamos a Safari, que tienes instalado en tu Mac desde que la compraste. :)
En Safari activa el modo desarrollador
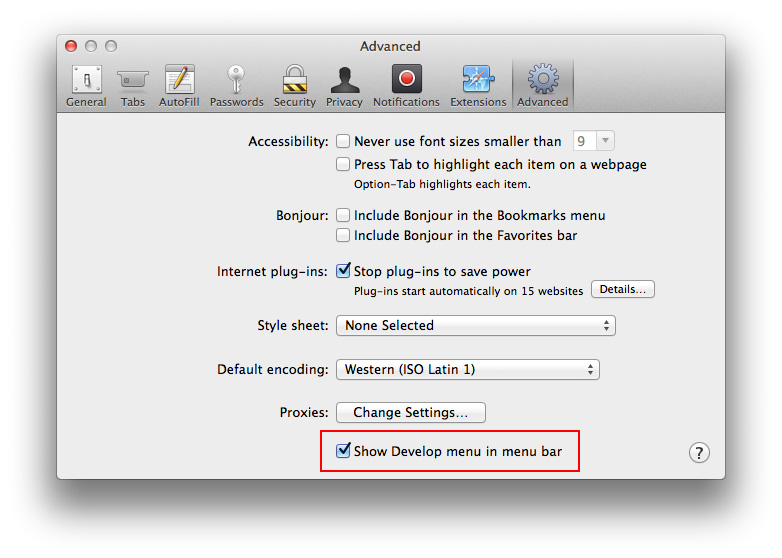
En Safari necesitamos activar el modo de desarrollo y esto podemos hacerlo desde las preferencias. En el menú de Safari selecciona Safari > Preferencias y en la ventana que se abre selecciona avanzado en la última pestaña con un icono de engrane.

Hasta abajo como ilustra la imagen anterior, activa el menú de desarrollo para Safari.
Inspeccionar código de una web en iPhone o iPad.
Llegamos al momento de la ejecución, poder inspeccionar código web en el dispositivo iOS que seleccionemos y para lograrlo haremos lo siguiente.
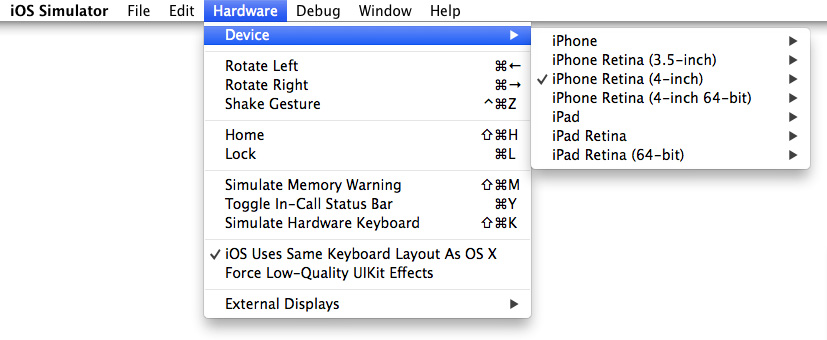
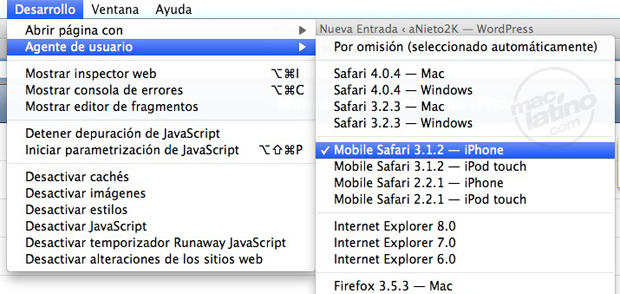
En el menú del simulador de iOS, selecciona el dispositivo que quieres utilizar y la versión de iOS.

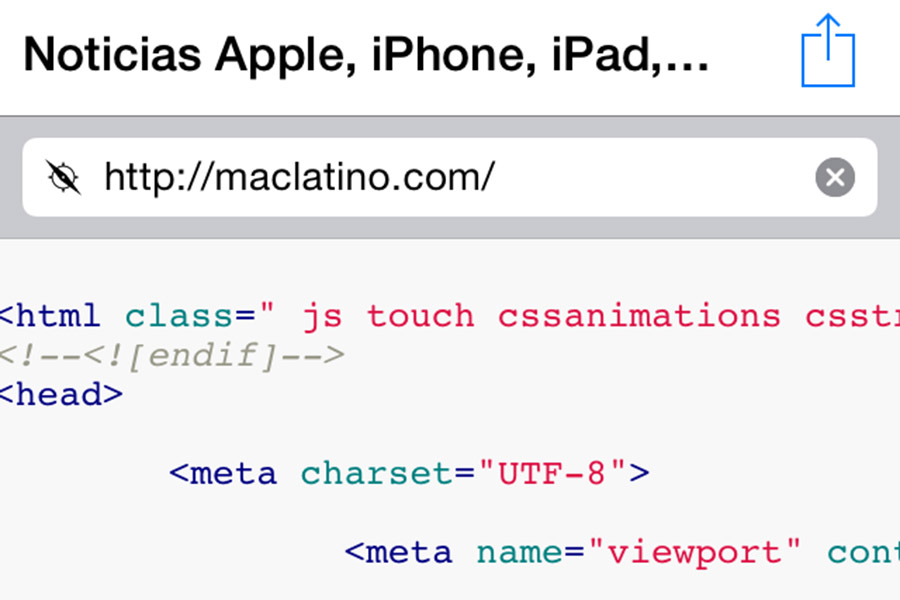
Abre Safari dentro de el Simulador de iOS y escribe la dirección de la web que quieres inspeccionar, como si estuvieras entrando a navegar desde ahí. Verás el sitio web tal cual se ve en iPhone o iPad con el iOS que seleccionaste, ahora pasamos a Safari en Mac.
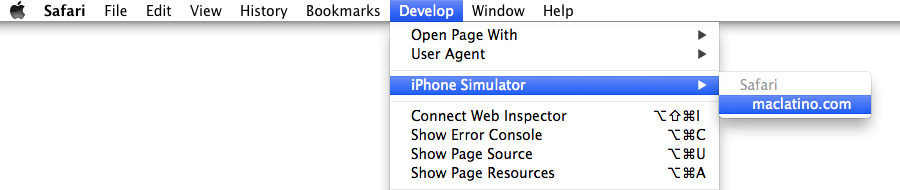
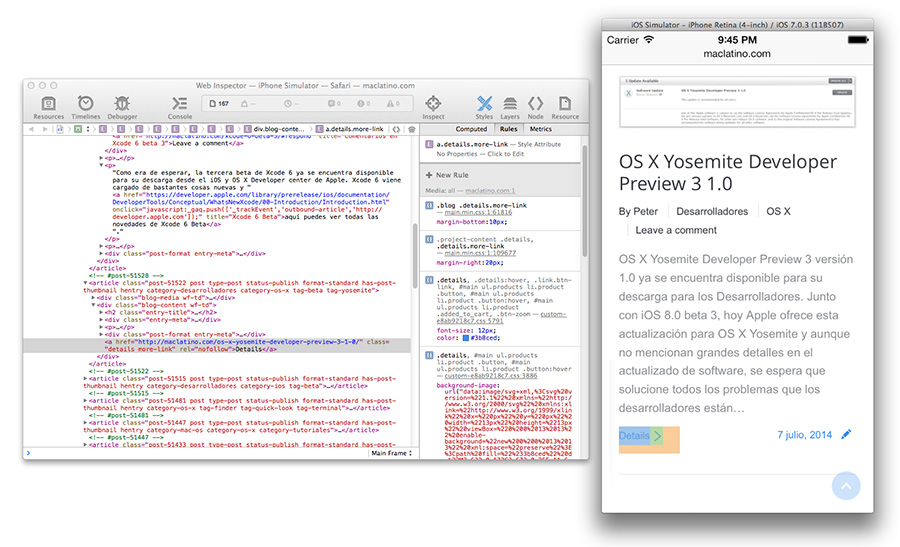
Con el simulador abierto y con la web que quieres cargada en el, Abre Safari en tu Mac y selecciona el menú de desarrollador, iPhone Simulator y la web que cargaste previamente.

De esta forma puedes inspeccionar código web desde un iPhone o iPad de la misma manera que puedes hacerlo con tu Mac utilizando Safari, Chrome o Firefox.

Puedes seleccionar cualquier sección de la web para inspeccionar el código como muestra la imagen anterior y así realizar los retoques necesarios en tu hoja de estilos CSS para que la web en cuestión se vea perfectamente en dispositivos iOS.
Si no es con este método, ¿Como lo haces tu?.







Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!
Si tu comentario no aparece o es borrado, la causa es:
• no tiene nada que ver con el tema - Inspeccionar código web en iPhone y iPad• es para promoción
• es para insultar
• es spam
Si necesitas soporte, puedes utilizar los Foros de Ayuda Apple.
Consigue una imagen para tus comentarios en Gravatar.