Con Tumult Hype 3 Professional crea y anima en HTML5

Hype 3 Profesional es la aplicación más avanzada para crear contenido web animado e interactivo. Una herramienta que permite crear páginas web en HTML5 y animaciones de una forma muy visual, sin necesidad de tener que escribir código alguno.
Tras cerca de un mes usando esta aplicación para Mac Os X, puedo decir que es una grandísima herramienta para trabajar en páginas web, sin necesidad de saber nada de código, puedes desde crear tu propia página, crear tus propios Widget e incluso crear tus propios botones para añadir a tu página web. Está claro que para los que tengan nociones de código tal vez no les guste por que prefieren hacerlo ellos mismos o por personalizar más todavía sus creaciones, pero lo que está muy claro es que puede ayudar a los principiantes o incluso a los expertos en código.
Pero creo que como mejor podéis haceros una idea de la aplicación es con algún ejemplo fácil. Vamos haremos una cabecera para nuestra página de Maclatino, así que nos ponemos manos a la obra.
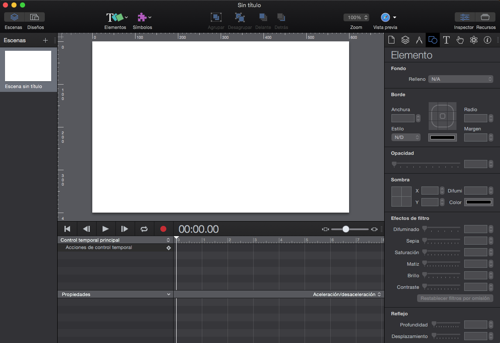
1.- Abriremos la aplicación, nos aparece la ventana de la aplicación con un diseño muy cuidado y elegante, como veréis en las fotos está en español también, así que no hay mucho problema a la hora de trabajar.

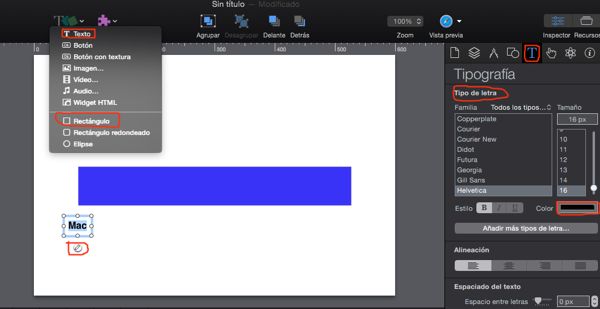
2.- Lo primero crearemos un rectángulo del color que queramos, así que pincharemos en Elementos parte superior izquierda y en el menú desplegable elegiremos Rectángulo, lo crearemos , de las dimensiones que creamos más adecuadas, como veréis en la parte derecha está seleccionado Elemento. está parte derecha es como si fuera un inspector de otros programas, desde aquí podemos cambiar color de fondo de nuestro rectángulo o elemento. Borde, opacidad etc, tenéis muchísimas opciones para personalizar.
3.- Una vez hecho nuestro rectángulo, pasaremos a poner el titulo, pero lo haremos en dos partes, que más tarde se unirán, volvemos a seleccionar Elementos, en esta ocasión elegimos Texto, que es la primera opción, y nos aparece un cuadro de texto, lo seleccionamos y debajo del cuadro os parece un pequeño icono redondo, lo pulsamos y se desplegará una pequeña ventana donde deberemos poner lo que queremos, este caso Mac. Una vez escrito pasamos a la parte derecha de la aplicación donde podremos personalizar el texto Tipografía, como tamaño, fuente, color etc. Dejaremos el texto en Blanco debajo de nuestro rectángulo, y volvemos a hacer la misma operación para la segunda parte donde procedemos igual que con el primer cuadro de texto, y en esta ocasión pondremos Latino, y lo dejaremos también debajo de nuestro rectángulo.

4.- Ahora usaremos una foto de iPhone e iPad, para darle un aire más trabajado más elegante, esa foto la arrastraremos desde nuestro escritorio hasta encima del rectángulo, debe quedar dentro del rectángulo, así que la foto la podes hacer lo pequeña que queráis usando los vértices que os saldrán al seleccionarla. Con esto tenemos todos los elementos necesarios para nuestra animación.
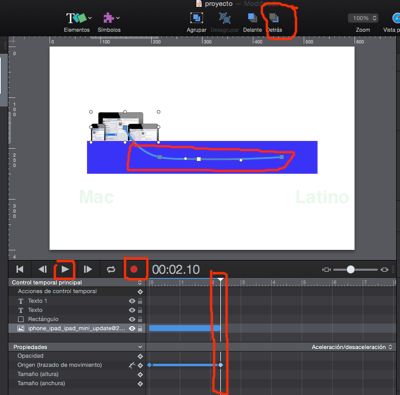
5.- Empezaremos la animación con la foto, en la parte inferior veréis una linea blanca que desplazaremos los segundos que queremos que dure la animación, a continuación pulsaremos el icono de grabar y desplazaremos la foto hasta el punto deseado, justo al otro extremo del rectángulo pero sobresaliendo del rectángulo, una vez hecho esto volvemos a pulsar el icono de grabar para parar la grabación, pulsaremos play para ver si ha la animación se realiza correctamente. Una ves tenemos la animación de la foto realizada y teniendo la foto seleccionada, pincharemos en la parte superior central el icono detrás. Esto nos realiza el efecto de que la foto sale desde detrás del rectángulo en la animación. En la foto he señalado los objetos que usaremos para esta animación, como veréis al terminar la animación veréis una lin
ea azul que es el desplazamiento de la animación, si en la animación se ve la foto antes o por alguna sitio que no toca que se vea (debe verse salir solo por el lado izquierdo), si queréis que la animación sea más lenta, vuelve a desplazar la linea blanca más segundos.

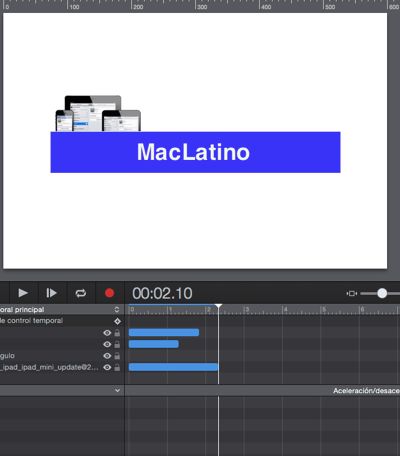
6.- Animación del título, procederemos igual que con la foto, en esta ocasión , con las dos partes del título, primero una y luego la otra. En estas dos animaciones usaremos los mismos elementos pero en esta ocasión, el icono detrás no se usará, ya que queremos que se vea el título.

 Como vereis en la foto, el título va a su lugar mientras por detrás sale la foto y debe quedar como en la foto.
Como vereis en la foto, el título va a su lugar mientras por detrás sale la foto y debe quedar como en la foto.
Ahora os explicaré otro ejemplo, pero esta vez algo más complico. Pero en realidad usaremos prácticamente los mismos elementos que en el ejemplo anterior. En este ejemplo haremos que las letras de nuestro MacLatino caigan por una cascada y se junten una a una.
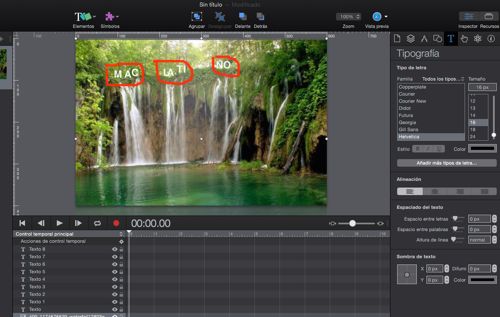
1.- Buscaremos una foto de una cascada y la pondremos de fondo de la página, una vez cubrimos todo el fondo con nuestra foto, empezaremos a usando Elementos>Texto, pero letra por letra hasta tener todas la letras de MacLatino, e iremos posicionandolas arriba de la cascada, intentando respetar el posible desnivel que tenga la posible cascada, queremos un efecto que parezca real.

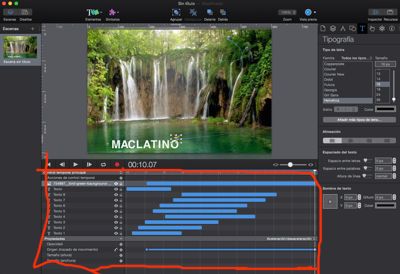
2.- Procederemos a animar cada una de las letras, para ello lo ejecutaremos, como en el ejemplo anterior, letra por letra, linea parte inferior segundos que queremos que dure, y grabar, en esta ocasión haremos una variante, que caigan las letras una tras de otra, separado por unas milésimas de segundo, y cuando lleguen al sitio indicado se vean más grandes, para que haga el efecto de que se acercan hacia ti (esto una vez hecha a animación de la letra, iremos a tipografía y subiremos los pixel sin dejar de grabar).

Como vereis las barras inferiores van como en escalera, para que cada letra vaya cayendo una detrás de la otra, y hemos puesto un elemento nuevo un pájaro que termina posando en la ultima letra.
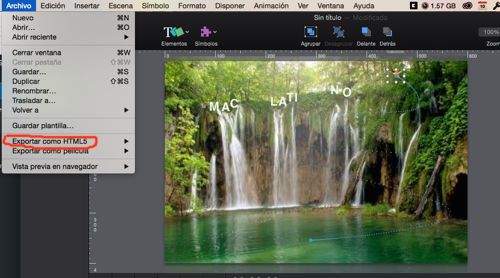
Como vereis si eres creativo, puedes hacer miles de proyectos, explorando todos los componentes que tiene el programa y son muchos. Una vez terminado el Proyecto si queremos exportarlo en HTML5, iremos a la barra del menú y en opción archivos elegimos Exportar en HTML5, luego elegimos como queremos que lo guarde en carpeta o como widget. Te lo guardara y ahora solo tienes que añadirlo a tu página. Podéis probar como se vería en el navegador, pulsando el icono de safari en la parte superior derecha(Vista Previa)

Bueno espero que os haya gustado, este Hype 3 Profesional, a mi me a impresionado muchisimo, sin saber nada de código he creado estos dos ejemplos que funcionan perfectamente. Creo que es un gran programa y muy muy productivo a la hora de trabajar con páginas web.
Aquí os dejo un video demostración de todo lo que se puede hacer, y hay cosas muy muy interesantes. Una vez domines el programa el limite te lo pones tú.
En el enlace siguiente podréis ver muchos de los ejemplos y las muchas posibilidades que tiene el programa, os recomiendo que veáis todos los videos, hay cosas muy interesantes que no os podéis perder. Pinchar aquí
Os dejo el enlace de Hype 3 Profesional, este espectacular programa que aunque, no es barato, es de los pocos programas que vale la pena gastarse lo que vale. Y os aseguro que no os arrepentiréis.
Para mi este programa para Mac es de 10.
Sitio Oficial: Tumult Hype 3 para Mac.







Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!
Si tu comentario no aparece o es borrado, la causa es:
• no tiene nada que ver con el tema - Con Tumult Hype 3 Professional crea y anima en HTML5• es para promoción
• es para insultar
• es spam
Si necesitas soporte, puedes utilizar los Foros de Ayuda Apple.
Consigue una imagen para tus comentarios en Gravatar.